В Битрикс24 можно создавать лендинги и многостраничные сайты. Эта функция доступна как в облачной, так и в коробочной версии.
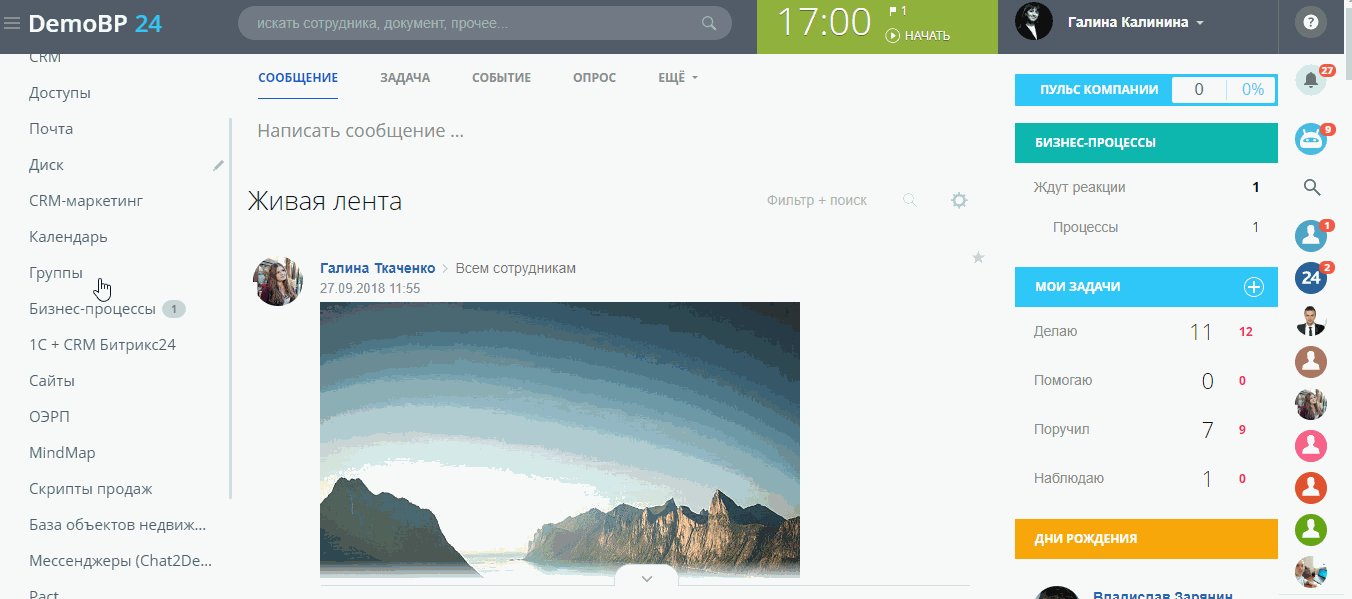
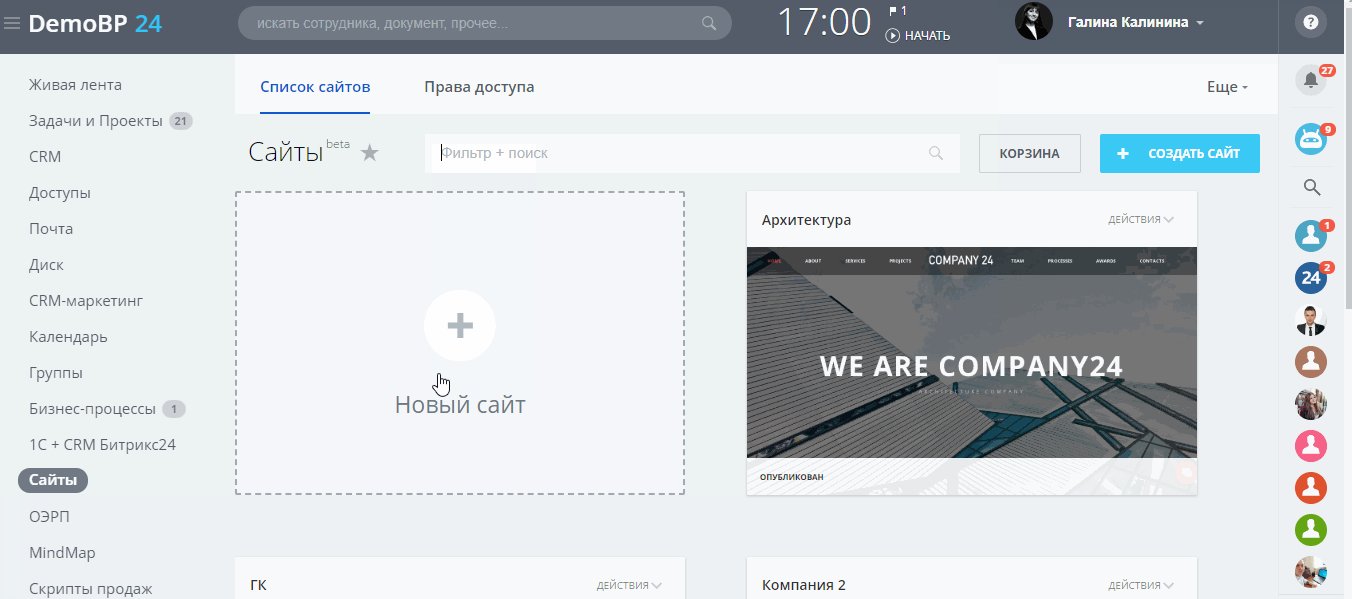
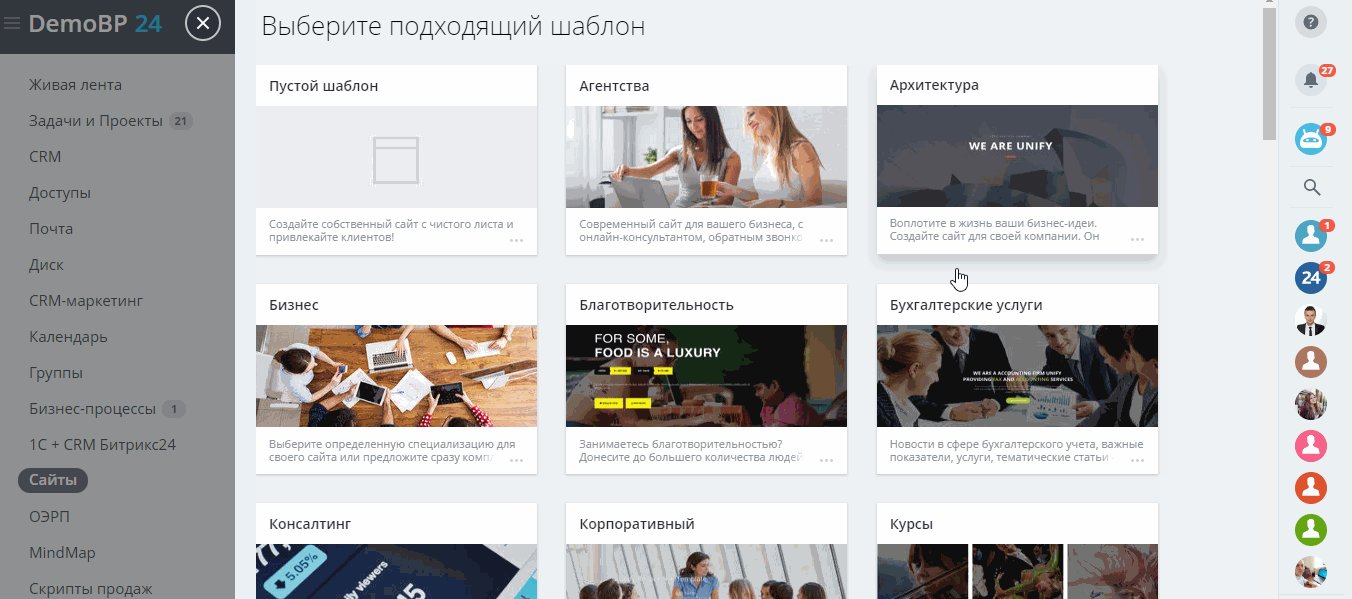
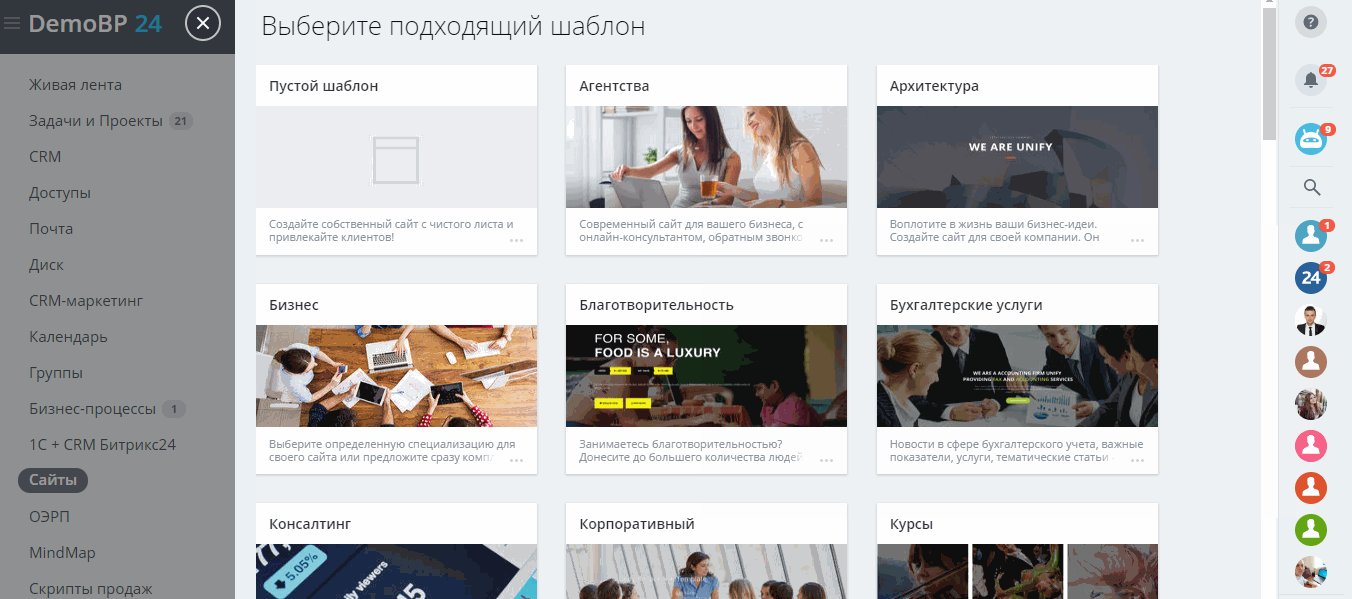
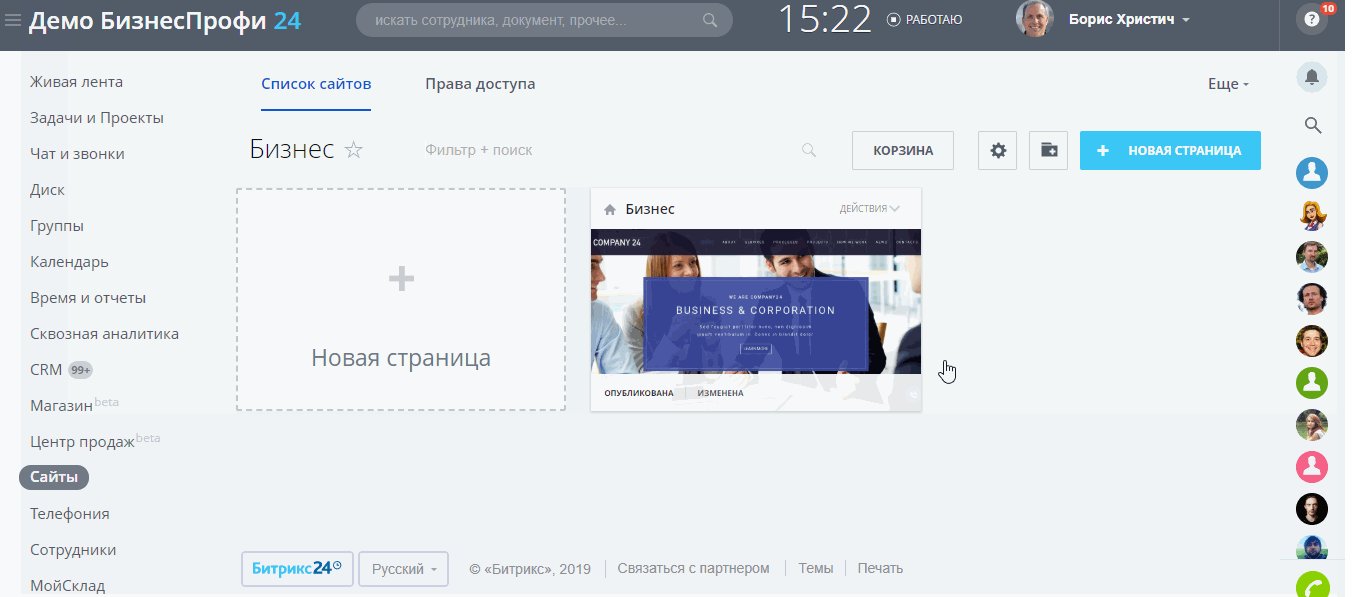
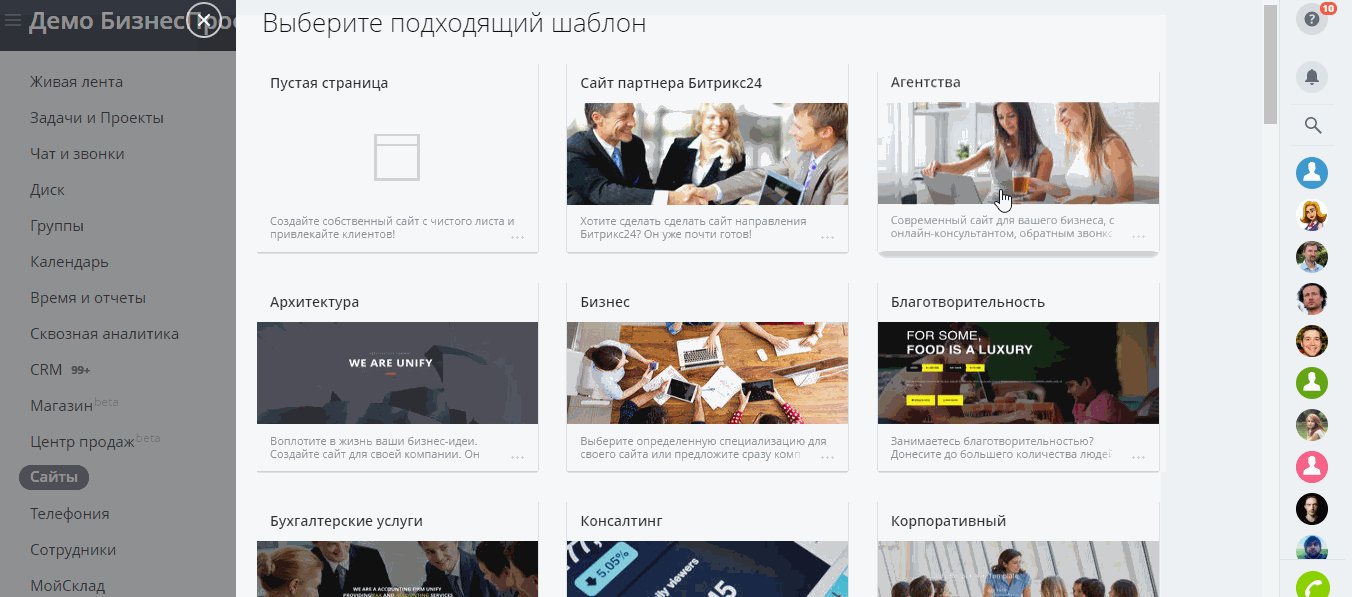
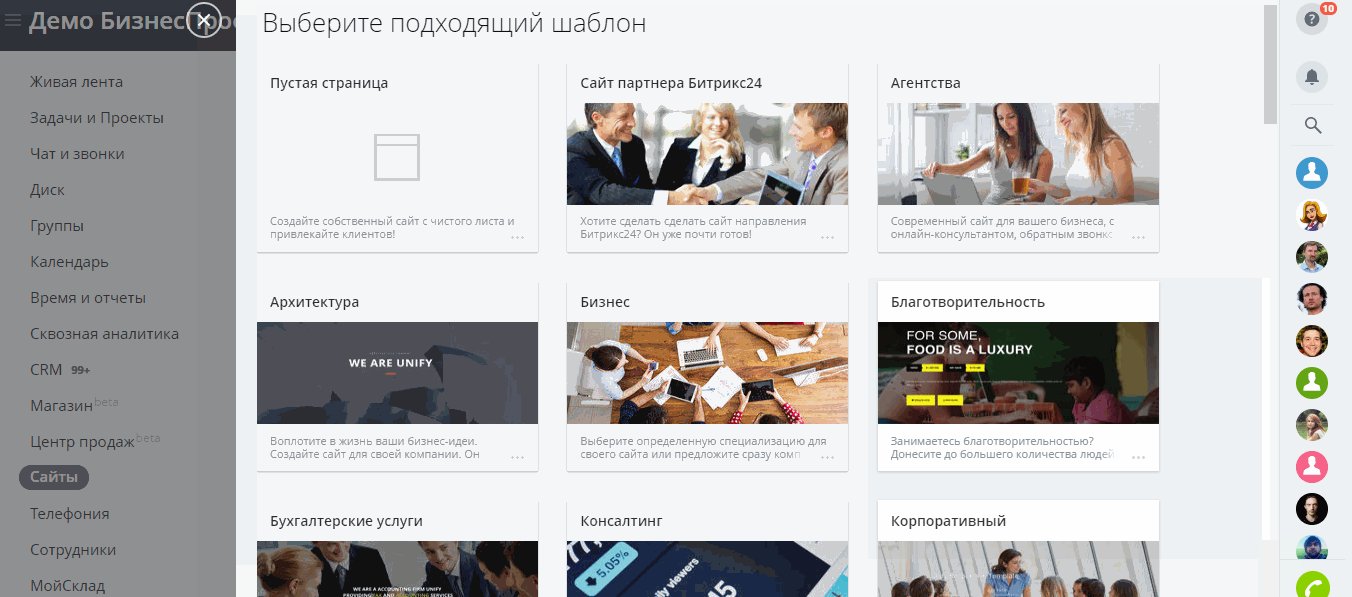
Итак, для начала создадим лендинг. Для этого переходим в раздел «Сайты» и нажимаем на «Новый сайт», выбираем шаблон и начинаем редактирование. Все созданные вами страницы будут храниться в этом разделе.

После выбора шаблона настраиваем цветовую гамму, название страницы и описание для соцсетей, если сейчас лень, можно пропустить и заполнить эти данные уже в процессе редактирования страницы.

Нажимаем на кнопку «Создать» и переходим на страницу редактирования. Дальше можно начинать редактировать элементы будущей страницы или задать общие настройки, какого-то определенного порядка нет.
Общие настройки
Раздел находится в верхнем горизонтальном меню. Нажимаем на кнопку «Настройки» и выбираем сначала пункт «Настройки страницы», а потом «Настройки сайта».
Настройки страницы
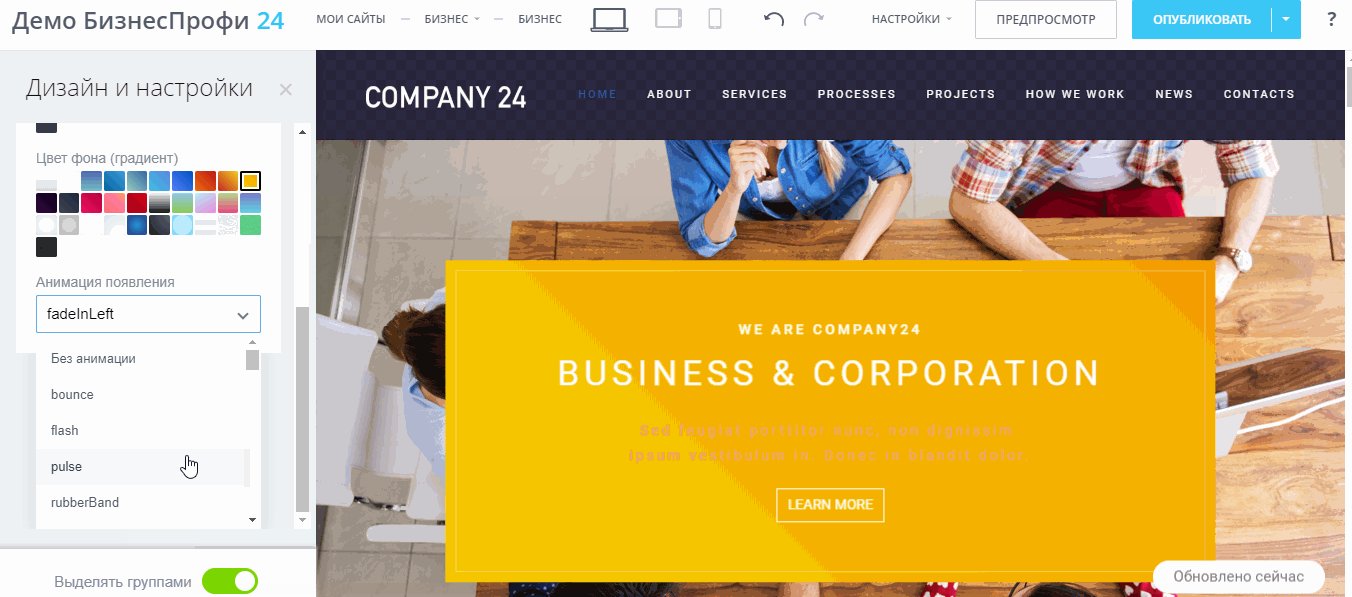
Здесь можно изменить заданные ранее, цветовую гамму и то, как страница будет выглядеть в соцсетях.
Во вкладке Дополнительно можно настроить мета-теги страницы, выбрать свой фон, решить как страница будет отображаться, связать страницу с системами аналитики Google Analytics, Google Tag Manager, Яндекс.Метрика, добавить свой HTML и CSS.
Настройки сайта
В настройках сайта можно сменить адрес, установить виджет (обратный звонок, онлайн-чат), включить или выключить отображение кнопки «вверх».
В дополнительных настройках можно загрузить фавикон страницы, настроить отображение Google-карт (если нужно), выбрать язык, временно отключить сайт и оставить рабочей только одну конкретную страницу.
Редактирование блоков
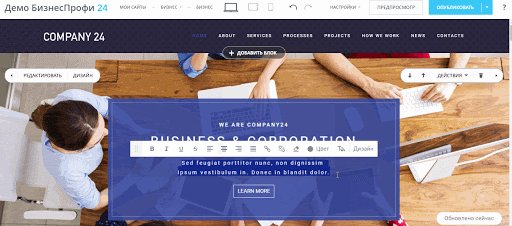
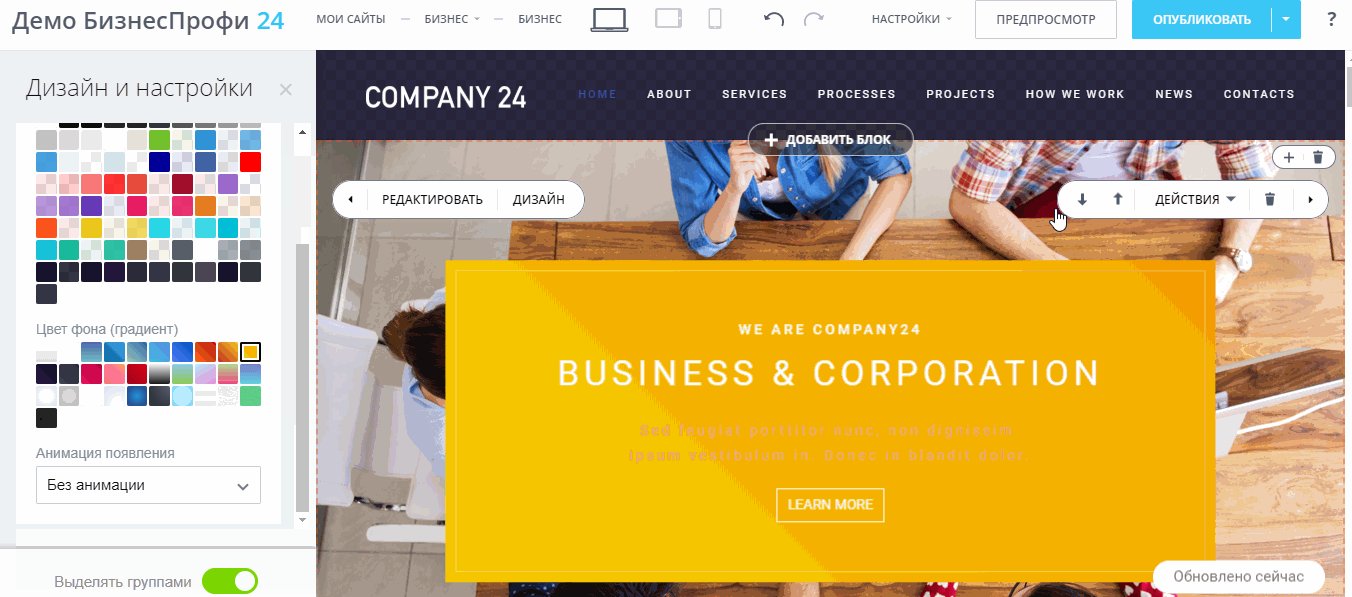
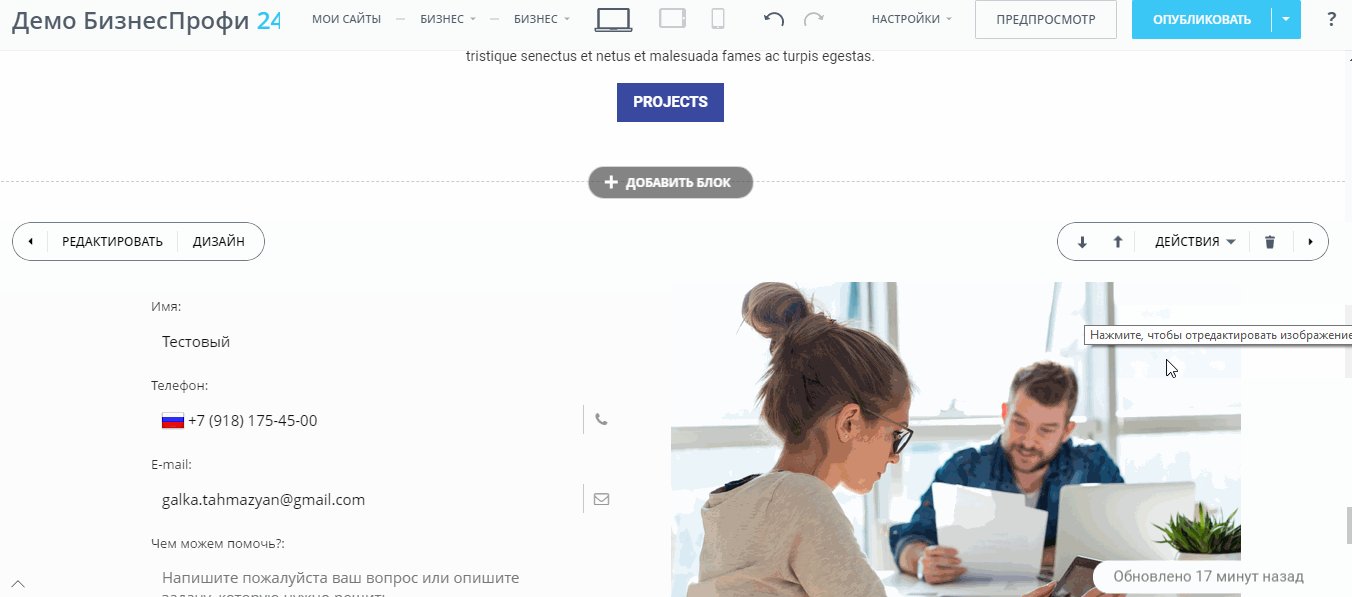
Все визуальные элементы на сайте редактируются по одному принципу. Страница строится из блоков, у каждого блока есть 5 кнопок: Редактировать, Дизайн, Перемещение блока (вниз, вверх), Действия, Удалить блок.

Здесь можно отредактировать все текстовые элементы, которые есть в блоке. Если нужно будет не просто заменить текст, но и поменять шрифт и цвет текста — это делается отдельно. Нажимаем на нужный текст, появляется панель с инструментами, редактируем. Также здесь можно настроить кнопки, если они есть в блоке.

Здесь можно настроить визуальное отображение элементов блока. Нажимаем на кнопку, потом кликаем на элемент, который хотим изменить, открывается панель инструментов с доступными для этого блока изменениями.

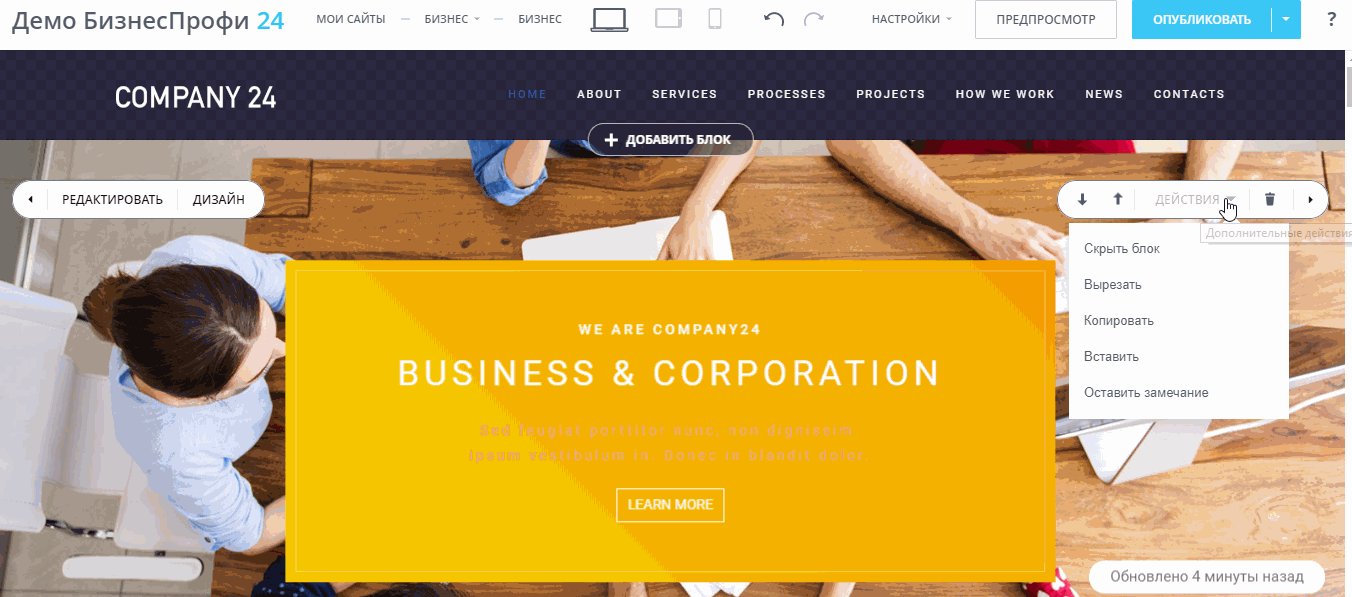
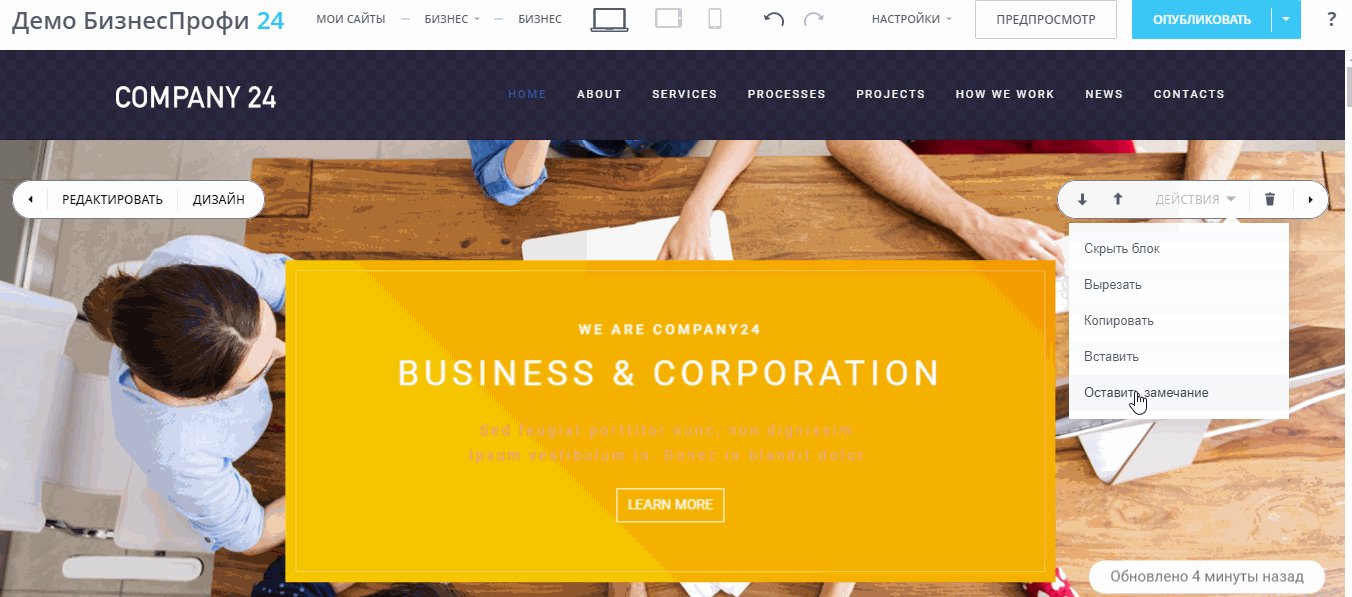
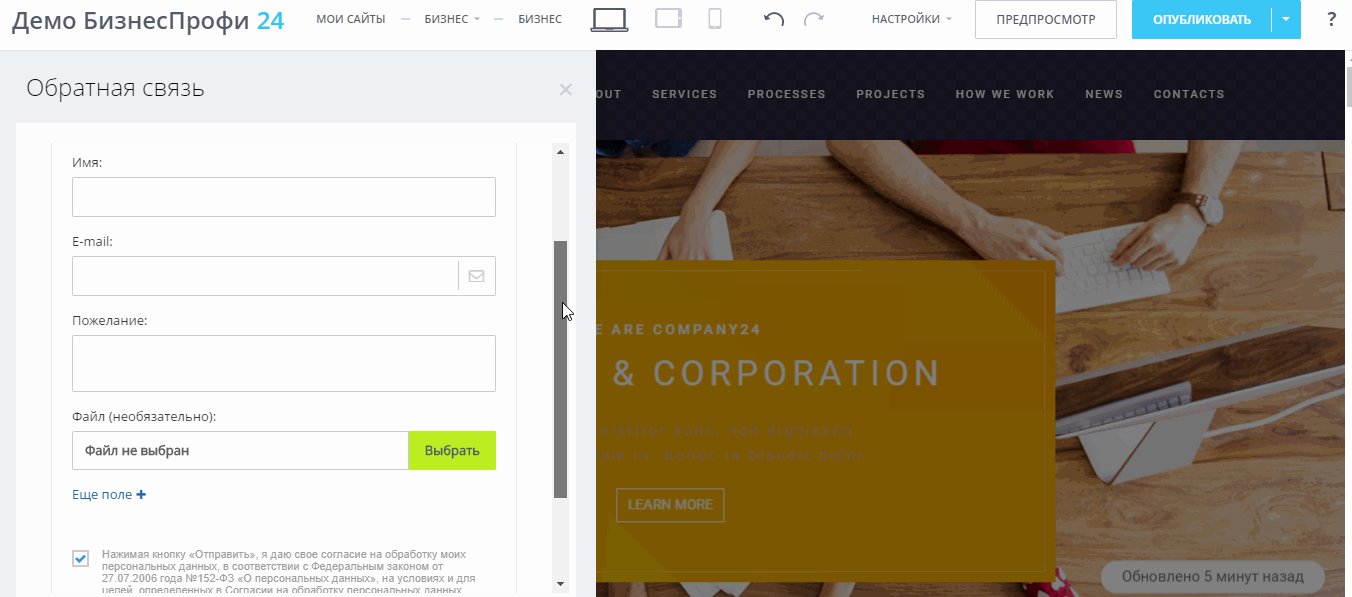
С кнопками перемещения и удаления блока все понятно, перейдем к кнопке «Действия». Открывается выпадающий список с действиями по блоку: скрыть блок, вырезать, копировать, вставить, оставить замечание (откроется форма обратной связи, можно написать в Битрикс пожелание или предложение).

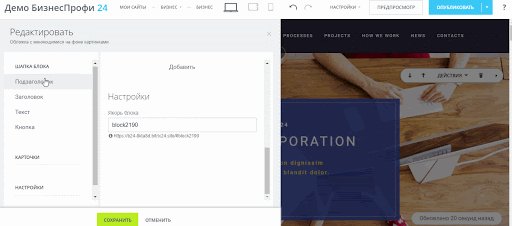
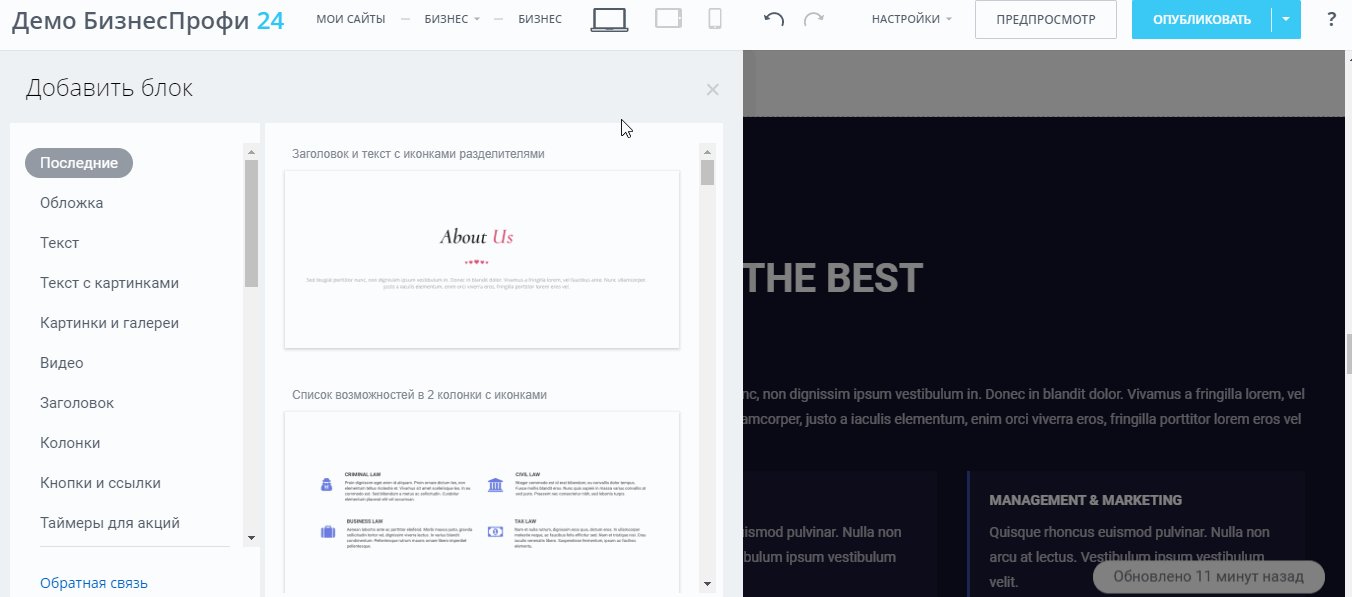
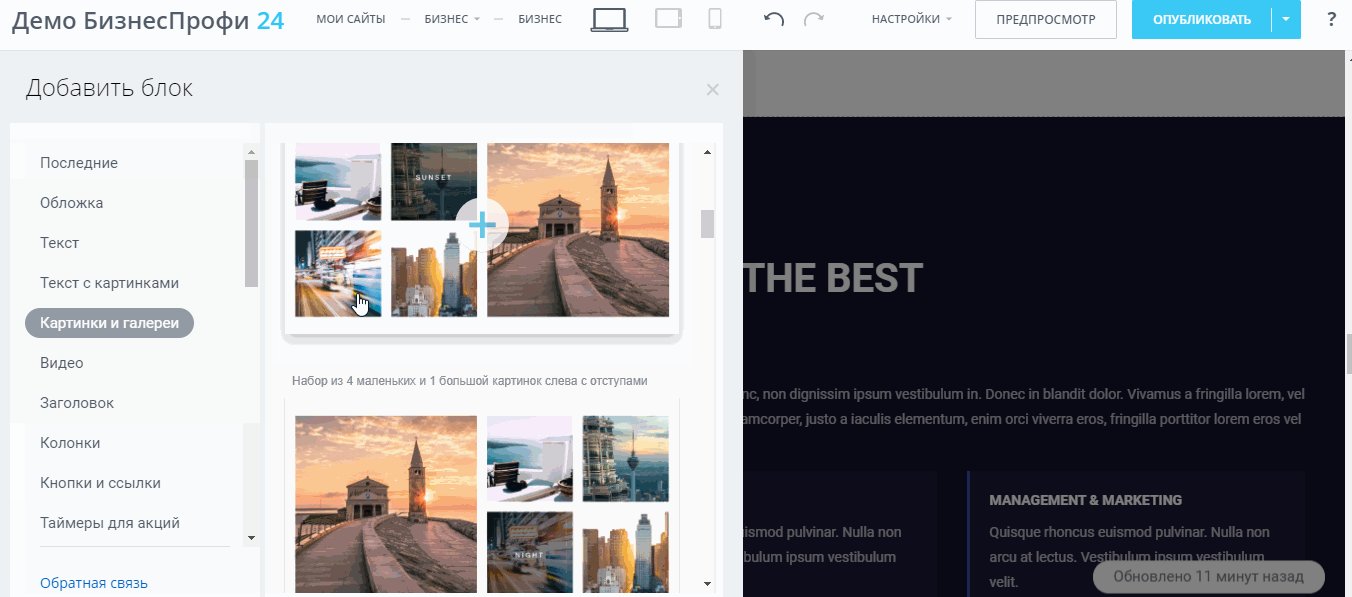
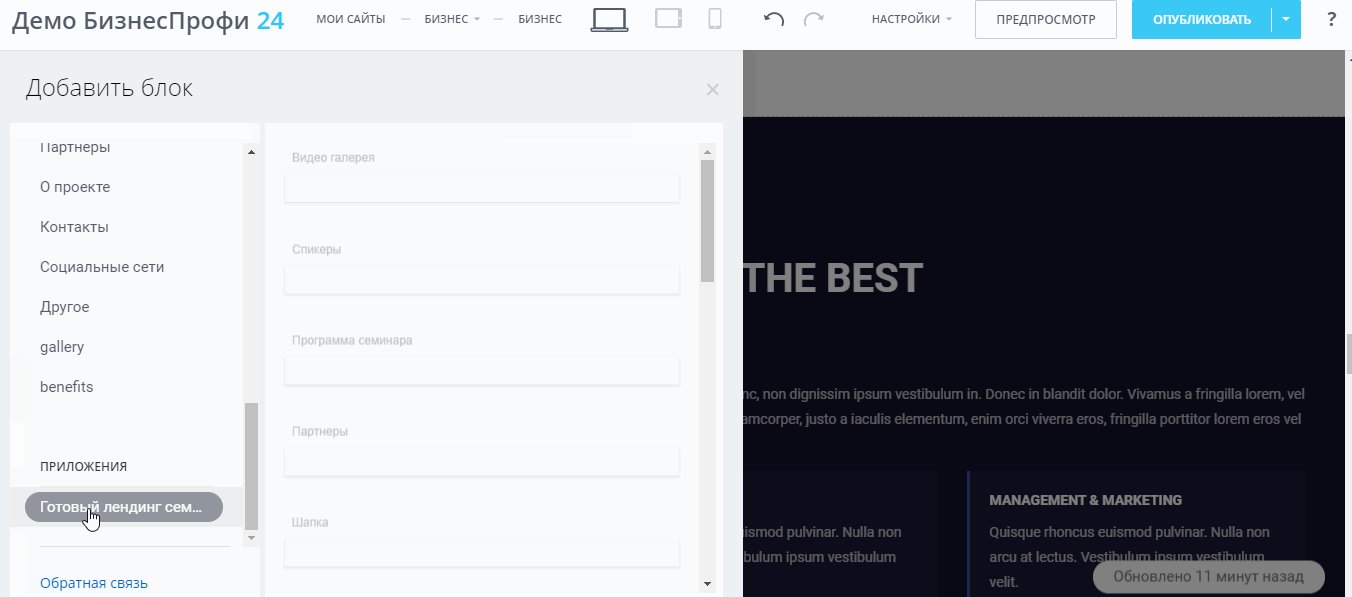
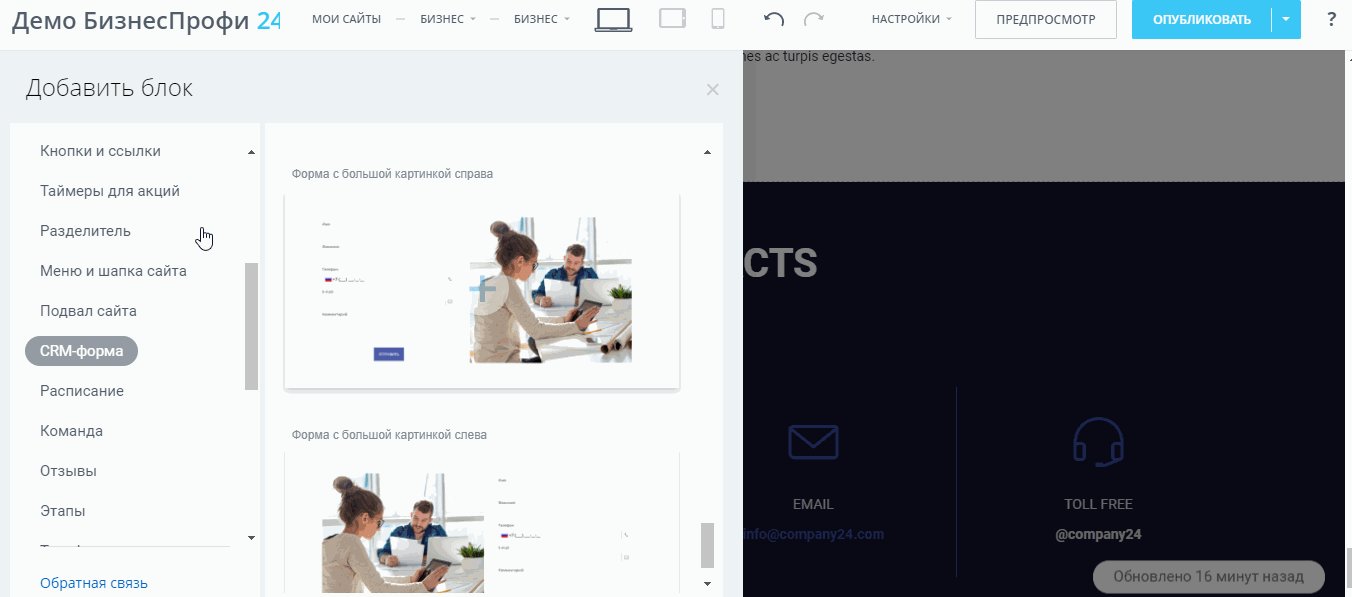
Отдельно разберем кнопку «Добавить блок». Она открывает каталог стандартных шаблонов, все они разделены по типу (обложка, текст, текст с картинками и т. д.). Купленные шаблоны расположены здесь же, в самом конце в пункте «Приложения».

Как добавить форму обратной обратной связи
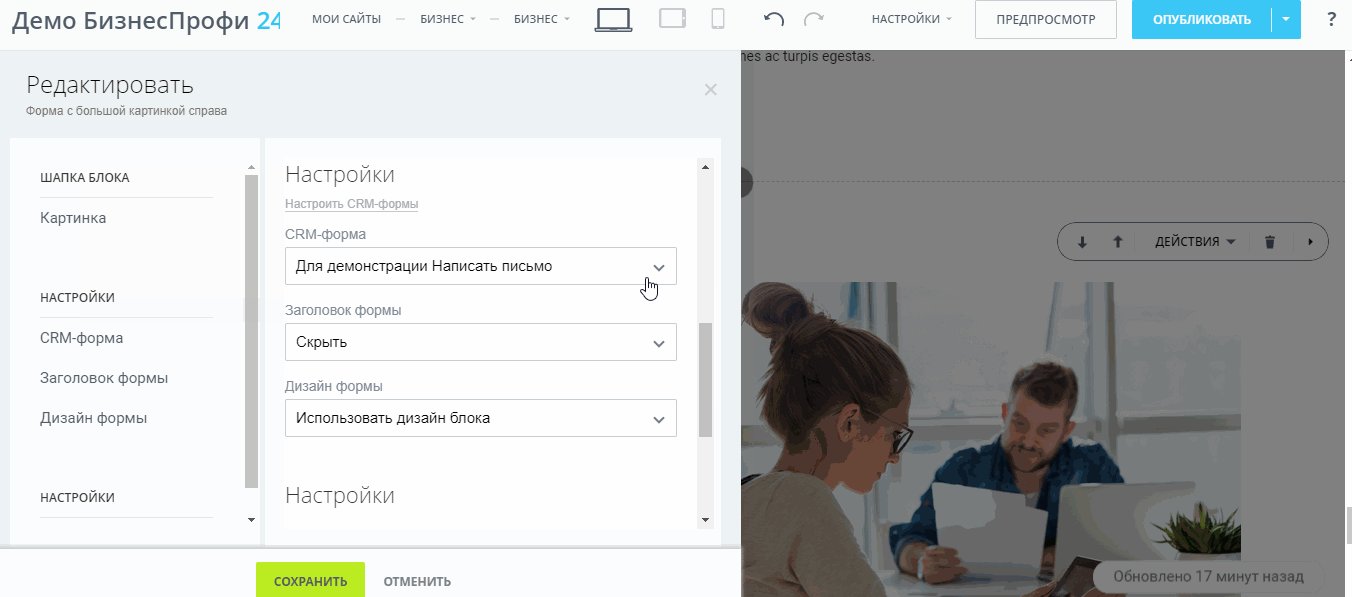
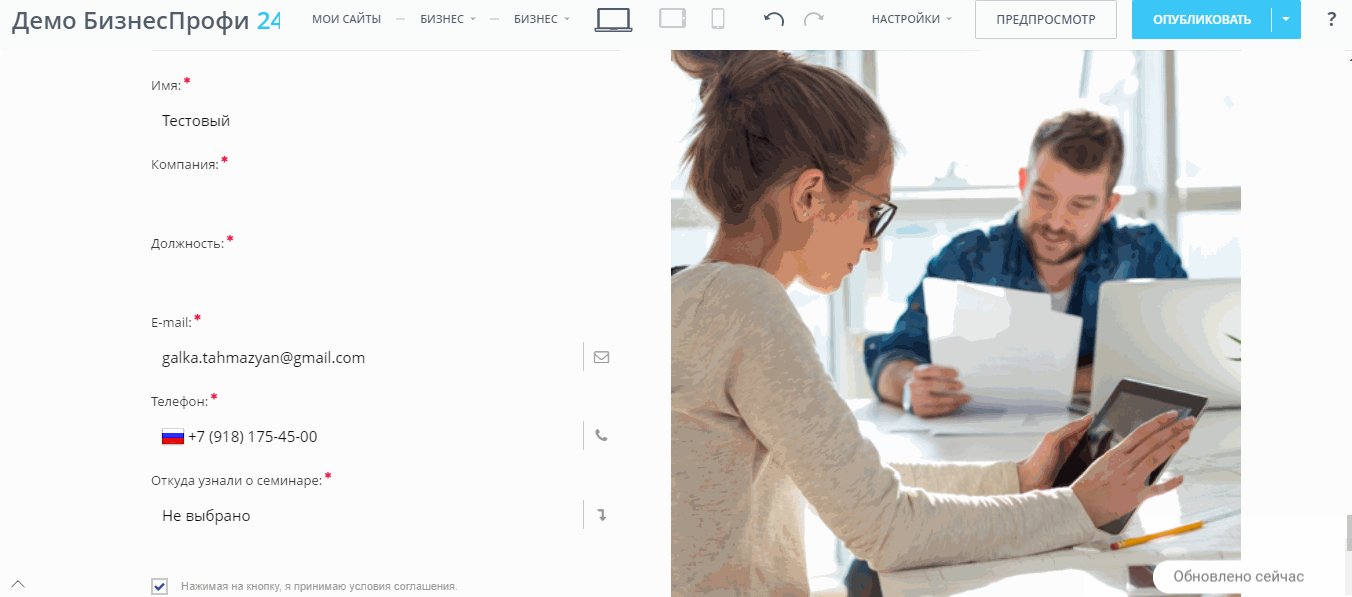
Форма обратной связи — это такой же шаблон как и другие части страницы и расположен там же, где остальные шаблоны. Нажимаем на кнопку «Добавить блок» выбираем пункт CRM-форма.
Чтобы подключить CRM-форму к своему порталу Битрикс24 и получать заявки, нужно провести настройки в разделе CRM. Все формы хранятся там во вкладке CRM-формы. Все формы, которые хранятся в этом разделе автоматически подтягиваются в формате списка во время настройки формы на странице.

Как создать многостраничный сайт
Чтобы создать многостраничный сайт, нужно отдельно создать все необходимые дополнительные страницы и связать их с основной.
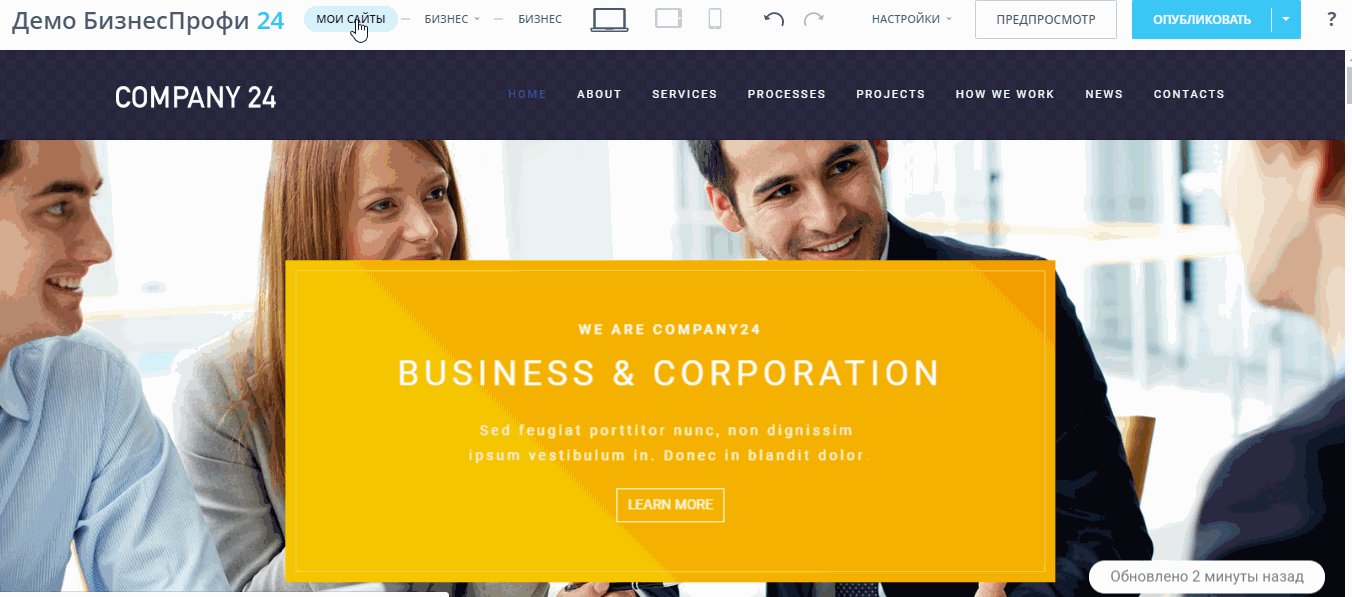
Из режима редактирования Главной страницы переходим в раздел Мои сайты (в верхнем меню страницы), попадаем на страницу где хранятся все созданные нами шаблоны, выбираем тот, который мы редактировали, открываем и нажимаем «Создать новую страницу». Дальше все действия по редактированию новой страницы повторяются.

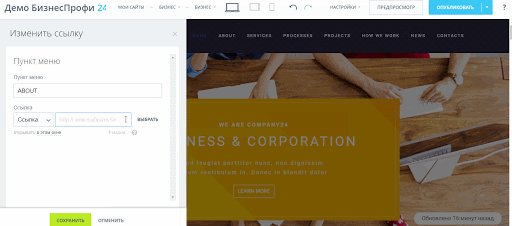
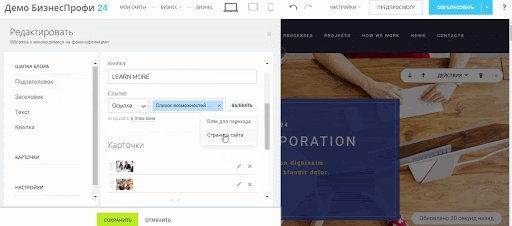
Чтобы связать все созданные страницы с Главной, открываем Главную страницу и устанавливаем ссылки на дополнительные страницы там, где требуется. Это может быть пункт верхнего горизонтального меню или, например, какая-нибудь кнопка.
Принцип установки ссылки на страницу один и тот же. Нажимаем на элемент, на который будем устанавливать ссылку, находим поле для установки ссылки и выбираем вариант «Страница сайта». Чтобы проверить работает ли ссылка, нажимаем на кнопку «Предпросмотр» и тестируем.